
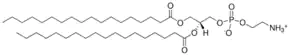
18:0 PE
产品名称: 18:0 PE
英文名称: /
产品编号: 850715P
产品价格: 0
产品产地: 进口
品牌商标: Avanti
更新时间: 2025-12-31T13:49:54
使用范围: null
- 联系人 :
- 地址 : 上海市闵行区沧源路109号
- 邮编 :
- 所在区域 : 上海
- 电话 : 150****3426 点击查看
- 传真 : 点击查看
- 邮箱 : 18917300586@163.com
<p>&lt;p&gt;&amp;lt;div class=&quot;pdpGrid__section&quot; style=&quot;box-sizing: inherit; border-bottom: 1px solid rgb(201, 201, 201); font-family: &quot; noto=&quot;&quot; sans=&quot;&quot; sc&quot;,=&quot;&quot; lato,=&quot;&quot; -apple-system,=&quot;&quot; &quot;helvetica=&quot;&quot; neue&quot;,=&quot;&quot; sans-serif,=&quot;&quot; &quot;apple=&quot;&quot; color=&quot;&quot; emoji&quot;,=&quot;&quot; &quot;segoe=&quot;&quot; ui=&quot;&quot; symbol&quot;;=&quot;&quot; font-size:=&quot;&quot; 14px;&quot;=&quot;&quot;&amp;gt;&amp;lt;div data-testid=&quot;pdp-properties&quot; style=&quot;box-sizing: inherit;&quot;&amp;gt;&amp;lt;div class=&quot;MuiContainer-root MuiContainer-maxWidthLg&quot; style=&quot;box-sizing: border-box; width: 1280px; margin-left: auto; margin-right: auto; padding-left: 40px; padding-right: 40px; max-width: 1280px;&quot;&amp;gt;&amp;lt;button type=&quot;button&quot; class=&quot;jss849&quot; disabled=&quot;&quot; style=&quot;box-sizing: inherit; width: 1200px; border-width: initial; border-style: none; border-color: initial; display: flex; padding: 32px 0px 20px; background-image: none; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; text-align: left; align-items: center; justify-content: space-between;&quot;&amp;gt;&amp;lt;h2 class=&quot;MuiTypography-root MuiTypography-h2&quot; style=&quot;box-sizing: inherit; margin: 0px; color: rgb(0, 0, 0); font-size: 1.25rem; font-family: &quot; noto=&quot;&quot; sans=&quot;&quot; sc&quot;,=&quot;&quot; lato,=&quot;&quot; -apple-system,=&quot;&quot; &quot;helvetica=&quot;&quot; neue&quot;,=&quot;&quot; sans-serif,=&quot;&quot; &quot;apple=&quot;&quot; color=&quot;&quot; emoji&quot;,=&quot;&quot; &quot;segoe=&quot;&quot; ui=&quot;&quot; symbol&quot;;=&quot;&quot; line-height:=&quot;&quot; 1.2;=&quot;&quot; letter-spacing:=&quot;&quot; 1.5px;=&quot;&quot; text-transform:=&quot;&quot; uppercase;&quot;=&quot;&quot;&amp;gt;属性&amp;lt;br&amp;gt;&amp;lt;/h2&amp;gt;&amp;lt;/button&amp;gt;&amp;lt;/div&amp;gt;&amp;lt;div class=&quot;MuiCollapse-root MuiCollapse-entered&quot; style=&quot;box-sizing: inherit; height: auto; overflow: visible; transition: height 300ms cubic-bezier(0.4, 0, 0.2, 1) 0ms; min-height: 0px;&quot;&amp;gt;&amp;lt;div class=&quot;MuiCollapse-wrapper&quot; style=&quot;box-sizing: inherit; display: flex;&quot;&amp;gt;&amp;lt;div class=&quot;MuiCollapse-wrapperInner&quot; style=&quot;box-sizing: inherit; width: 1766.67px;&quot;&amp;gt;&amp;lt;div class=&quot;jss851&quot; style=&quot;box-sizing: inherit; padding-bottom: 32px;&quot;&amp;gt;&amp;lt;div class=&quot;MuiContainer-root MuiContainer-maxWidthLg&quot; style=&quot;box-sizing: border-box; width: 1280px; margin-left: auto; margin-right: auto; padding-left: 40px; padding-right: 40px; max-width: 1280px;&quot;&amp;gt;&amp;lt;div class=&quot;MuiGrid-root MuiGrid-container&quot; style=&quot;box-sizing: border-box; width: 1200px; display: flex; flex-wrap: wrap;&quot;&amp;gt;&amp;lt;div class=&quot;MuiGrid-root MuiGrid-container MuiGrid-spacing-xs-10&quot; style=&quot;box-sizing: border-box; width: calc(100% + 40px); display: flex; flex-wrap: wrap; margin: -20px;&quot;&amp;gt;&amp;lt;div class=&quot;MuiGrid-root MuiGrid-item MuiGrid-grid-xs-12 MuiGrid-grid-md-3&quot; style=&quot;box-sizing: border-box; margin: 0px; flex-grow: 0; max-width: 25%; flex-basis: 25%; padding: 20px;&quot;&amp;gt;&amp;lt;div style=&quot;box-sizing: inherit;&quot;&amp;gt;&amp;lt;/div&amp;gt;&amp;lt;/div&amp;gt;&amp;lt;/div&amp;gt;&amp;lt;/div&amp;gt;&amp;lt;/div&amp;gt;&amp;lt;/div&amp;gt;&amp;lt;/div&amp;gt;&amp;lt;/div&amp;gt;&amp;lt;/div&amp;gt;&amp;lt;/div&amp;gt;&amp;lt;/div&amp;gt;&amp;lt;div class=&quot;pdpGrid__section&quot; style=&quot;box-sizing: inherit; border-bottom: 1px solid rgb(201, 201, 201); font-family: &quot; noto=&quot;&quot; sans=&quot;&quot; sc&quot;,=&quot;&quot; lato,=&quot;&quot; -apple-system,=&quot;&quot; &quot;helvetica=&quot;&quot; neue&quot;,=&quot;&quot; sans-serif,=&quot;&quot; &quot;apple=&quot;&quot; color=&quot;&quot; emoji&quot;,=&quot;&quot; &quot;segoe=&quot;&quot; ui=&quot;&quot; symbol&quot;;=&quot;&quot; font-size:=&quot;&quot; 14px;&quot;=&quot;&quot;&amp;gt;&amp;lt;div data-testid=&quot;pdp-description&quot; style=&quot;box-sizing: inherit;&quot;&amp;gt;&amp;lt;div class=&quot;MuiContainer-root MuiContainer-maxWidthLg&quot; style=&quot;box-sizing: border-box; width: 1280px; margin-left: auto; margin-right: auto; padding-left: 40px; padding-right: 40px; max-width: 1280px;&quot;&amp;gt;&amp;lt;button type=&quot;button&quot; class=&quot;jss849&quot; disabled=&quot;&quot; style=&quot;box-sizing: inherit; width: 1200px; border-width: initial; border-style: none; border-color: initial; display: flex; padding: 32px 0px 20px; background-image: none; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; text-align: left; align-items: center; justify-content: space-between;&quot;&amp;gt;&amp;lt;h2 class=&quot;MuiTypography-root MuiTypography-h2&quot; style=&quot;box-sizing: inherit; margin: 0px; color: rgb(0, 0, 0); font-size: 1.25rem; font-family: &quot; noto=&quot;&quot; sans=&quot;&quot; sc&quot;,=&quot;&quot; lato,=&quot;&quot; -apple-system,=&quot;&quot; &quot;helvetica=&quot;&quot; neue&quot;,=&quot;&quot; sans-serif,=&quot;&quot; &quot;apple=&quot;&quot; color=&quot;&quot; emoji&quot;,=&quot;&quot; &quot;segoe=&quot;&quot; ui=&quot;&quot; symbol&quot;;=&quot;&quot; line-height:=&quot;&quot; 1.2;=&quot;&quot; letter-spacing:=&quot;&quot; 1.5px;=&quot;&quot; text-transform:=&quot;&quot; uppercase;&quot;=&quot;&quot;&amp;gt;说明&amp;lt;/h2&amp;gt;&amp;lt;/button&amp;gt;&amp;lt;/div&amp;gt;&amp;lt;div class=&quot;MuiCollapse-root MuiCollapse-entered&quot; style=&quot;box-sizing: inherit; height: auto; overflow: visible; transition: height 300ms cubic-bezier(0.4, 0, 0.2, 1) 0ms; min-height: 0px;&quot;&amp;gt;&amp;lt;div class=&quot;MuiCollapse-wrapper&quot; style=&quot;box-sizing: inherit; display: flex;&quot;&amp;gt;&amp;lt;div class=&quot;MuiCollapse-wrapperInner&quot; style=&quot;box-sizing: inherit; width: 1766.67px;&quot;&amp;gt;&amp;lt;div class=&quot;jss851&quot; style=&quot;box-sizing: inherit; padding-bottom: 32px;&quot;&amp;gt;&amp;lt;div class=&quot;MuiContainer-root MuiContainer-maxWidthLg&quot; style=&quot;box-sizing: border-box; width: 1280px; margin-left: auto; margin-right: auto; padding-left: 40px; padding-right: 40px; max-width: 1280px;&quot;&amp;gt;&amp;lt;div class=&quot;jss865&quot; style=&quot;box-sizing: inherit; margin-right: 410px;&quot;&amp;gt;&amp;lt;div class=&quot;jss866&quot; style=&quot;box-sizing: inherit; margin-bottom: 24px;&quot;&amp;gt;&amp;lt;h3 class=&quot;MuiTypography-root jss864 MuiTypography-h3&quot; style=&quot;box-sizing: inherit; margin: 0px 0px 16px; font-size: 1.125rem; line-height: 1.2;&quot;&amp;gt;一般描述&amp;lt;/h3&amp;gt;&amp;lt;div class=&quot;MuiTypography-root jss867 MuiTypography-body1&quot; style=&quot;box-sizing: inherit; margin: 0px; font-size: 1rem; line-height: 1.5; word-break: break-word;&quot;&amp;gt;&amp;lt;span style=&quot;box-sizing: inherit; cursor: default; pointer-events: none;&quot;&amp;gt;磷脂酰乙醇胺是一种氨基磷脂,存在于真核和原核细胞中。&amp;lt;span type=&quot;literature&quot; id=&quot;1187693&quot; style=&quot;box-sizing: inherit; cursor: default; pointer-events: none;&quot;&amp;gt;它是生物膜中最丰富的甘油磷脂之一。&amp;lt;span type=&quot;literature&quot; id=&quot;1190656&quot; style=&quot;box-sizing: inherit; cursor: default; pointer-events: none;&quot;&amp;gt;磷脂酰乙醇胺存在于神经组织中。&amp;lt;span type=&quot;literature&quot; id=&quot;1190657&quot; style=&quot;box-sizing: inherit; cursor: default; pointer-events: none;&quot;&amp;gt;&amp;lt;/span&amp;gt;&amp;lt;/span&amp;gt;&amp;lt;/span&amp;gt;&amp;lt;/span&amp;gt;&amp;lt;/div&amp;gt;&amp;lt;/div&amp;gt;&amp;lt;div class=&quot;jss866&quot; style=&quot;box-sizing: inherit; margin-bottom: 24px;&quot;&amp;gt;&amp;lt;h3 class=&quot;MuiTypography-root jss864 MuiTypography-h3&quot; style=&quot;box-sizing: inherit; margin: 0px 0px 16px; font-size: 1.125rem; line-height: 1.2;&quot;&amp;gt;应用&amp;lt;/h3&amp;gt;&amp;lt;div class=&quot;MuiTypography-root jss867 MuiTypography-body1&quot; style=&quot;box-sizing: inherit; margin: 0px; font-size: 1rem; line-height: 1.5; word-break: break-word;&quot;&amp;gt;&amp;lt;span style=&quot;box-sizing: inherit; cursor: default; pointer-events: none;&quot;&amp;gt;18:0 PE已用于制备中间体1,2-二十八酰基-sn-甘油-3-磷酸乙醇胺(DSPE)-聚乙二醇(PEG)-SPDP,以用于制备脂质-PEG-CpG。&amp;lt;span type=&quot;literature&quot; id=&quot;1190657&quot; style=&quot;box-sizing: inherit; cursor: default; pointer-events: none;&quot;&amp;gt;&amp;lt;/span&amp;gt;&amp;lt;/span&amp;gt;&amp;lt;/div&amp;gt;&amp;lt;/div&amp;gt;&amp;lt;div class=&quot;jss866&quot; style=&quot;box-sizing: inherit; margin-bottom: 24px;&quot;&amp;gt;&amp;lt;h3 class=&quot;MuiTypography-root jss864 MuiTypography-h3&quot; style=&quot;box-sizing: inherit; margin: 0px 0px 16px; font-size: 1.125rem; line-height: 1.2;&quot;&amp;gt;生化/生理作用&amp;lt;/h3&amp;gt;&amp;lt;div class=&quot;MuiTypography-root jss867 MuiTypography-body1&quot; style=&quot;box-sizing: inherit; margin: 0px; font-size: 1rem; line-height: 1.5; word-break: break-word;&quot;&amp;gt;&amp;lt;span style=&quot;box-sizing: inherit; cursor: default; pointer-events: none;&quot;&amp;gt;磷脂酰乙醇胺形成纯脂质结构。&amp;lt;span type=&quot;literature&quot; id=&quot;1190650&quot; style=&quot;box-sizing: inherit; cursor: default; pointer-events: none;&quot;&amp;gt;它调节真核细胞膜的流动性。&amp;lt;span type=&quot;literature&quot; id=&quot;1187687&quot; style=&quot;box-sizing: inherit; cursor: default; pointer-events: none;&quot;&amp;gt;磷脂酰乙醇胺在自噬、细胞分裂和蛋白质折叠中起重要作用。它是合成各种蛋白质修饰的前体。磷脂酰乙醇胺是合成甘油磷脂类的中间体。&amp;lt;span type=&quot;literature&quot; id=&quot;1187690&quot; style=&quot;box-sizing: inherit; cursor: default; pointer-events: none;&quot;&amp;gt;&amp;lt;/span&amp;gt;&amp;lt;/span&amp;gt;&amp;lt;/span&amp;gt;&amp;lt;/span&amp;gt;&amp;lt;/div&amp;gt;&amp;lt;/div&amp;gt;&amp;lt;div class=&quot;jss866&quot; style=&quot;box-sizing: inherit;&quot;&amp;gt;&amp;lt;h3 class=&quot;MuiTypography-root jss864 MuiTypography-h3&quot; style=&quot;box-sizing: inherit; margin: 0px 0px 16px; font-size: 1.125rem; line-height: 1.2;&quot;&amp;gt;包装&amp;lt;/h3&amp;gt;&amp;lt;/div&amp;gt;&amp;lt;/div&amp;gt;&amp;lt;/div&amp;gt;&amp;lt;/div&amp;gt;&amp;lt;/div&amp;gt;&amp;lt;/div&amp;gt;&amp;lt;/div&amp;gt;&amp;lt;/div&amp;gt;&amp;lt;/div&amp;gt;&lt;/p&gt;</p>
